Découvrez nos offres pour faire du digital le levier de votre croissance !

Modèles
Téléchargez le Guide Ultime de gestion de projet digitale pour vous aider à piloter vos transformations et faire les bons choix !

Bien pensée, construite et respectée, la charte graphique digitale permet une reconnaissance de la marque par vos clients et leads et génère de l’engagement.
93 % des consommateurs jugeraient un site Web d’abord par son aspect visuel. Ce pourcentage montre à quel point le design, le graphisme, la couleur affectent notre comportement. (01)
Alors, qu’est-ce qu’une charte graphique digitale ? Quel est son rôle ? Pourquoi est-il nécessaire d’en créer une ? Quels sont ses enjeux stratégiques ? Que doit-t-elle contenir ? Tant de questions auxquelles nous allons répondre dans cet article.

Charte graphique digitale : les fausses bonnes idées
Avant de poursuivre, balayons déjà les fausses bonnes idées que nous rencontrons.
> Puis-je utiliser uniquement ma charte graphique « print » ?
NON ! Même si votre charte graphique vous indique comment utiliser votre logo sur le Web ou les équivalences colorimétriques, il vous manquera tout de même des éléments spécifiques au digital comme : les tailles des typos, les couleurs sur vos liens, les effets sur vos CTA, etc.
> Puis-je avoir une charte graphique digitale complètement différente de ma charte « print » ?
Là encore, la réponse est NON. Vos deux chartes doivent être complémentaires. Vous avez déjà une charte graphique existante, vous devez l’adapter avec comme mot d’ordre la cohérence.
> Puis-je faire du digital sans avoir une charte graphique Web ?
Et la réponse est toujours NON. Vous êtes sur le Web, vous vous devez d’avoir une charte graphique digitale qui viendra normer votre identité visuelle.
Maintenant que nous avons clarifié les choses, passons aux choses sérieuses.
Qu’est-ce qu’une charte graphique digitale ?
Une charte graphique digitale ou charte graphique Web ou encore charte digitale est un référentiel de normes graphiques qui s’applique à l’ensemble des contenus digitaux d’une marque : site Web, réseaux sociaux, vidéos, etc.
Quel est le rôle d’une charte graphique digitale ?
La charte graphique digitale apporte à vos équipes ainsi qu’aux différents intervenants (internes et/ou externes) de nombreuses informations sur :
- Les versions du logo à utiliser selon le support digital (site Web, posts Facebook, LinkedIn…),
- Les polices d’écriture, leurs utilisations et leurs tailles (<h1> … <h6>, <p>),
- Les animations, les liens, etc.
- Les règles de conception de votre site internet ou de vos communications (points techniques, tailles des visuels de vos posts, etc.).
Vous l’avez compris, posséder une charte graphique digitale permet de cadrer la conception, la production et la diffusion de vos différents supports.
Quels supports sont concernés ?
Tous vos supports digitaux sont concernés : site internet, application mobile, campagnes Ads, posts sur les réseaux sociaux, blog, newsletters et même les vidéos.
Votre charte graphique digitale englobe tout le référentiel nécessaire pour la conception et la production de ces différents éléments, mais surtout elle définit votre identité visuelle. Quand elle est bien pensée et appliquée, vos clients vous reconnaissent d’un seul coup d’œil.
Pourquoi faut-il créer une charte graphique digitale ?
La charte graphique digitale sert de référentiel à vos interlocuteurs. Véritable « bible », ils peuvent s’y référer pour trouver tous les renseignements nécessaires.
Son absence ou une charte graphique approximative provoquera :
- Un manque de précision dans vos briefs,
- De multiples échanges entre vous et vos intervenants (internes et/ou externes),
- Dans le cas de la conception ou de la refonte d’un site Web, des temps de recettage plus longs avec de nombreux retours,
- Des incohérences sur votre site Web et dans vos éléments de communication,
- Etc.
Quels sont les enjeux stratégiques d’une charte graphique digitale ?
Créer une charte graphique digitale impactante, engageante et différenciante permet de relever trois enjeux stratégiques :
- Servir les intérêts de votre entreprise, de votre marque en termes de qualité d’image,
- Servir les intérêts des utilisateurs en termes de confort de navigation, de prise d’informations, de reconnaissance de votre marque,
- S'assurer d'une cohérence totale avec tous les autres supports de communication de la marque.
Charte graphique digitale : que doit-elle contenir ?
Document de référence, plus votre charte graphique digitale sera complète et plus il sera facile de mettre en place votre identité visuelle. Il n’existe pas une charte graphique Web type. Ce document doit s’adapter aux besoins de votre entreprise et à votre façon de communiquer.
Pour la suite de l’exercice, nous nous concentrerons sur les essentiels que doit contenir une charte graphique digitale. C’est-à-dire : le logo, les couleurs, la typographie, les icônes, les images / photos / illustrations mais également la couleur de vos liens, les effets sur vos CTA, etc.
Le logo
De la même manière qu’il figure sur tous les documents et supports de communication, le logo de l’entreprise doit être parfaitement intégré au site Web. Il s’agit de l’élément central de l’identité visuelle. Le charte graphique doit définir avec précision sa place sur le site et ses proportions.
Les couleurs
Votre charte graphique digitale doit posséder une page « palette de couleurs » reprenant les couleurs de votre logo et celles que vous utiliserez pour votre site Web.
En règle générale, les couleurs du logo sont réemployées pour les titres, les liens et CTA, et autres éléments graphiques.
Afin de maximiser l’impact des couleurs et la mémorisation par vos clients, nous préconisons l’utilisation de 3 ou 4 couleurs pour un site Web. Vous pouvez en ajouter une cinquième mais ce sera le maximum.
Dernier point avant de déterminer vos couleurs, pensez accessibilité numérique ! En effet, lorsque vous choisissez une palette de couleurs pour votre site Web, assurez-vous que la (les) couleur(s) du premier plan (titre, texte, lien, CTA, etc.) contraste bien avec la couleur d'arrière-plan.
La typo
Sur un site internet, vous pouvez utiliser des polices d’écriture avec ou sans serif, cursive, manuscrite, « tendance »... bref, tout est possible ! Mais avant de choisir votre ou vos polices, il ne faut pas perdre de vue ces 3 paramètres : l’identité de votre marque, votre cible et votre objectif.
Attention, tout comme pour les couleurs, il ne faut pas abuser des typos. Nous recommandons l’utilisation de 2 à 3 polices différentes. Et n’oubliez pas, dans une même police, vous pouvez jouer avec la graisse : light, regular, medium, semi-bold, bold, black, etc.
Enfin, nous vous déconseillons l’utilisation de polices trop fines ou trop complexes (visuellement parlant). Il faut penser à la lisibilité de vos contenus.
Les images, photos ou illustrations
Les images, photos et autres illustrations insérées sur un site Web mettent en valeur un produit, valorisent votre entreprise et vos collaborateurs. Les choisir avec soin aura donc un impact positif pour votre marque.
Nous vous conseillons de choisir un style (photos couleurs, N&B, illustrations…) et de ne pas en changer. Un site visuellement homogène donnera une meilleure image de vous à vos visiteurs et clients.
Enfin, pour des photos qui vous ressemblent, faites appel à un photographe professionnel. Vous pouvez dans votre charte graphique définir l’ambiance, la lumière, l’angle de prise de vue… et bien sûr reprendre ces critères lors du brief.
Les icônes
Les icônes ne sont pas à négliger ! Eh oui, ces petits éléments visuels parlent aux visiteurs d'un site Web. Facilement identifiables, les icônes comme Facebook, Twitter, LinkedIn, « panier » ou encore la loupe pour « rechercher » sont reconnues du plus grand nombre.
Qu’elles proviennent d’une bibliothèque ou créées spécialement pour votre site Web, n’oubliez pas notre mot d’ordre… cohérence.
Les liens et Call to Action (CTA)
Les deux derniers points essentiels sont les liens et les Call To Action. Les définir en amont de la création du site permet de gagner du temps lors du développement et du recettage.
Si vous décidez de mettre vos liens en couleur, prenez évidemment une des couleurs disponibles dans votre palette de couleurs… et la même couleur pour l’ensemble des liens.
Vous pouvez également définir plusieurs types de CTA (primaire, secondaire, etc.). Il faudra, dans votre charte graphique digitale, définir les règles d’exécution (couleurs et effets attendus).
Évidemment, d’autres éléments peuvent constituer votre charte graphique digitale comme l’agencement des blocs de contenu, la création des visuels pour les réseaux sociaux ou encore vos vidéos. Ici nous nous sommes concentrés sur les principaux éléments qui composent une charte graphique digitale pour un site Web.
N’oubliez pas, votre charte graphique digitale est unique et vous devez la réfléchir, la créer selon vos besoins. Ces derniers évoluant, votre charge digitale n’est pas un document figé dans le temps. Faites-la évoluer en fonction de vos ambitions.
Enfin, ne faites pas votre charte graphique digitale dans votre coin. Il existe des spécialistes comme les directeurs artistiques, les graphistes ou encore les webdesigners qui pourront vous aider à la créer et à la mettre en place.
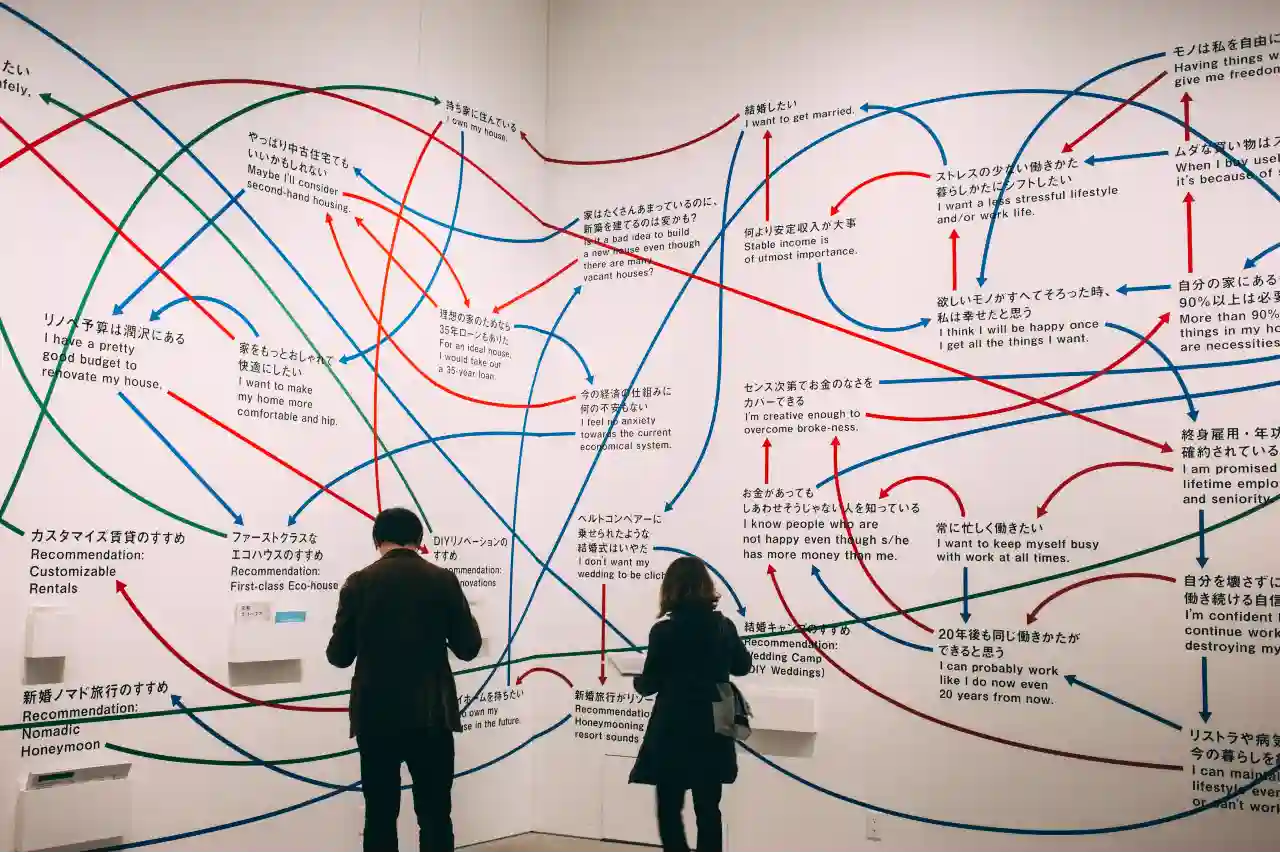
Et après, pourquoi ne pas mettre en place un Design System ?
Votre charte graphique digitale est prête. Maintenant vous pouvez concevoir un Design System. Un quoi ? 🤔
Pour faire simple, un Design System ou système de conception peut être assimilé à une bibliothèque de composants dans laquelle votre équipe et/ou vos intervenants se serviront pour élaborer des documents, des visuels, des designs, ou lors du développement d'un projet Web.
Cette « bibliothèque » regroupe des éléments tels que :
- Les directives de conception,
- Les composants d'interface utilisateur,
- Les règles de typographie,
- Les palettes de couleurs
- Les icônes, des motifs d'interaction,
- Et d'autres éléments de design.
Mettre en place un Design System a de nombreux avantages comme :
- La facilité de maintien de la cohérence visuelle,
- Une collaboration plus efficace entre les équipes,
- Une réduction des redondances,
- Une meilleure évolutivité et la possibilité d'itérer plus rapidement sur les produits ou les fonctionnalités.
En résumé, un Design System est un outil stratégique qui favorise la cohérence et l'efficacité dans le processus de conception et de développement.
Source : 01 - digital information world
Crédit photo : scyther5

notre newsletter ?





.png)
.png)

 Le Blog Digital
Le Blog Digital





 5 minutes
5 minutes