Landing page : exemples et mode d'emploi
La landing page, aussi connue sous le nom de page d’atterrissage ou encore page de destination, n'appartient en aucun cas au lexique spécialisé des pilotes d'avion : c'est un élément clé dans une stratégie d'inbound marketing.
Il s'agit d'une page web sur laquelle arrive un internaute après avoir cliqué sur un lien issu d'un e-mail, d'une publicité, d'une annonce Google Adwords ou tout autre message commercial.
Sa mission est claire sans pour autant être simple : convertir. On l'utilise donc pour récupérer des e-mails, des numéros de téléphone, pour proposer un rendez-vous ou encore pour vendre un produit ou un service. Indispensable à tout site web d'entreprise, il s'agit d'un outil de conversion efficace. À condition bien sûr de s'y prendre correctement.
Vous voulez créer des pages d'atterrissage pour augmenter le taux de conversion de votre site internet ou de votre tunnel de vente ? Voici notre mode d'emploi pleins de conseils et d'exemples concrets.
Quel est l'intérêt d'optimiser vos landing page ?
Cette question peut légitiment vous paraître étonnante. Pourtant, il est frappant de voir combien les annonceurs dépensent des (centaines de) milliers d'euros en acquisition payante pour faire venir sur des pages peu attractives avec des taux de conversion désastreux... alors qu'il leur en coûterait très peu pour améliorer considérablement le ROI de leurs campagnes. Voire même plus de la moitié des campagnes payantes BtoB renvoient vers la page d'accueil de l'entreprise, au lieu d'une page de destination dédiée (52% selon Kissmetrics)
Aussi, optimiser une landing page vous permet :
- de capter efficacement l'attention de vos visiteurs, notamment par des messages et des moyens de contacts clairs et efficaces,
- d'améliorer le ROI de vos campagnes (par un taux de transformation plus élevé sur les formulaires de collecte de données) et rentabiliser votre trafic,
- d'améliorer la perception de l'entreprise, la compréhension de votre offre, de votre service ou de la marque.
En moyenne, le taux de conversion d'une landing page est estimée à 16% tout secteur confondu. Si votre taux de transformation est inférieur à cette moyenne, suivez le guide :
Que doit-on mettre sur une landing page ?
La landing page est constituée de plusieurs éléments dont voici les indispensables.
- Le titre : il doit attirer les yeux de manière immédiate. Il faut donc le placer dans l’une des zones chaudes de la page. De plus, son message doit être engageant, concis et clair. Le visiteur doit comprendre rapidement la proposition de valeur, qui doit être claire, explicite et unique.
- Les images : pour attirer l'attention de l'internaute, préférez une grande image à plusieurs petites peu lisibles. Votre choix doit être cohérent vis-à-vis de l'offre mais surtout générer des émotions. Votre cible doit pouvoir s'identifier.
- Le texte : il doit être court et présenter l'essentiel de l'offre. Ne vous embarrassez pas des détails. Listez les principaux avantages en choisissant des mots percutants, concrets, des chiffres précis ainsi que des verbes d'action variés et riches. Créez une mise en page limpide grâce à des tirets, des bullets points, des encadrés. En résumé, facilitez au maximum la lecture de votre landing page.
- Le CTA : il doit être bien visible et unique grâce à une couleur différente et contrastée et donner envie de cliquer grâce à un message engageant. Idéalement, ce CTA est dit "sticky", c'est-à-dire qu'il suit l'utilisateur lors du défilement de la page
- Les preuves sociales : rien de plus important pour donner confiance aux internautes par des éléments crédibles et authentiques. Cela peut être des témoignages clients, des apparitions dans les médias (reportage, article de quotidien, etc.) ou encore une liste d'anciens clients prestigieux.

Les 9 bonnes pratiques d'une landing page réussie
- Optimisez et simplifiez vos formulaires : il est toujours tentant de collecter de nombreuses informations sur vos visiteurs. Mais posez-vous la question pour chaque champ : est-il nécessaire ? Comment cette demande sera t-elle perçue par l'internaute ? Idéalement, utilisez le principe de formulaires "progressifs" : le nombre de champs demandés augmente au fur et à mesure du nombre de soumissions.
- Travaillez le copy-writting de vos landing pages : l'enjeu est d'écrire des messages percutants et convaincants qui incitent à l'action. Dans certains cas, vous pouvez créer un sentiment d'urgence tel que : "plus que xx places disponibles" : c'est un puissant levier pour inciter à l'action.
- Pensez vos landing pages pour les mobiles ! Le CTA doit être visible, même sur un écran petit, le formulaire doit être lisible et facile à saisir. Idéalement, il faut concevoir vos landing page en "mobile first", c'est-à-dire qu'elle doivent d'abord être conçues pour des écrans mobiles qui ont moins d'espace, avec des interactions adaptées (ex : pas de survol de souris) et avec des temps de chargement rapides.
- Supprimez la barre de navigation et les liens : aussi contre-intuitif que cela puisse paraître, il faut "masquer les points de fuite", c'est-à-dire orienter le visiteurs vers les principales actions attendues, à savoir le clic sur le CTA, le remplissage du formulaire (...). La suppression de la barre de navigation permet de canaliser l'attention de l'internaute et mettre en avant les argumentaires clé et l'incitation à l'action
- Positionnez les informations principales au-dessus de la ligne de flottaison et donnez envie de scroller !
- Hiérarchisez vos contenus ! En suivant le principe du diagramme de Gutenberg, la lecture se fait de haut en bas et de gauche à droite : l'important est de positionner les éléments prioritaires pour orienter l'internaute
- Travaillez votre "thank you page" : après avoir saisi un formulaire sur la landing page, votre internaute doit être redirigé vers une page de remerciement étoffée, avec un message bien écrit et surtout des contenus d'ouverture qui l'incitent à poursuivre sa navigation sur votre site Internet.
- Si vos landing pages sont associées à des campagnes d'acquisition payantes, assurez-vous que le titre de la page et son contenu est en cohérence avec l'annonce. Si un prospect clique sur une annonce, il s'attend à ce que l'offre ou le produit sur lequel il a cliqué l'attende lorsqu'il arrive sur votre page de renvoi. Et si ce n'est pas le cas, il partira. Immédiatement.
- Mettez en place des tests A/B pour mesurer l'efficacité de certaines variantes : changement de CTA, changement de titre, ... et mesurez les taux de clic et d'engagement tels que la durée de consultation, le taux de sortie, ...
Optimiser le référencement naturel (SEO) de sa landing page
Les pages de destination sont des outils de webmarketing appartenant à un tunnel de conversion. Mais cela ne les empêche pas pour autant de participer à l'acquisition de trafic. Pour un bon référencement naturel, suivez les conseils suivants.
- Veillez à bien renseigner la meta description. Même si elle n'a pas de poids SEO, elle est importante pour donner envie de cliquer sur votre lien.
- Optimisez votre page pour le SEO en utilisant les bons mots-clés : dans la mesure du possible, ils doivent présenter un volume conséquent tout en ayant peu de concurrence. Ces mots-clé doivent être présents dès le titre
- Favorisez les mots-clés de longue traîne afin d'attirer des prospects les plus qualifiés possible. Par exemple, le mot-clé « cours de yoga pour femmes enceintes à Paris » convertira mieux que « yoga » ou même « yoga à Paris ».

Rendez votre page de destination unique
C'est une réalité à laquelle il faut faire face avec courage : internet déborde de landing pages ! Il est donc devenu essentiel de se démarquer. Voici quelques points à respecter pour réussir.
- Évitez les templates gratuits car tout le monde les utilise. Résultat : votre landing page ressemble à toutes les autres. Investissez dans un modèle payant ou faites appel aux services d'un webdesigner qui pourra créer le design de votre page à partir de votre charte graphique.
- Restez cohérent en utilisant les couleurs de votre marque. Vos visiteurs ont besoin de repères lorsqu'ils atterrissent sur votre page. D'autre part, choisissez avec soin les coloris des différents éléments : ils inspirent différentes émotions qui peuvent vous servir ou à l'inverse vous faire échouer. L'idéal est de lancer de nombreux A/B tests pour déterminer ce qui marche le mieux.
- Le message doit être clair et compris rapidement. En conséquence, soyez attentif aux différentes polices de caractère utilisées, à la taille des textes, au positionnement des informations, etc. Un graphiste peut vous aider à faire les bons choix.
- Essayez de faire court mais si votre produit est complexe et requiert beaucoup d'explications, placez régulièrement des CTA qui renvoient vers le haut de la page.
- Utilisez des médias attractifs : vidéos, visuels, etc. Donnez envie à vos visiteurs de passer du temps sur votre landing page.
Exemples de landing pages efficaces
Maintenant, voyons ensemble quelques exemples à suivre pour rendre ce long discours plus concret.
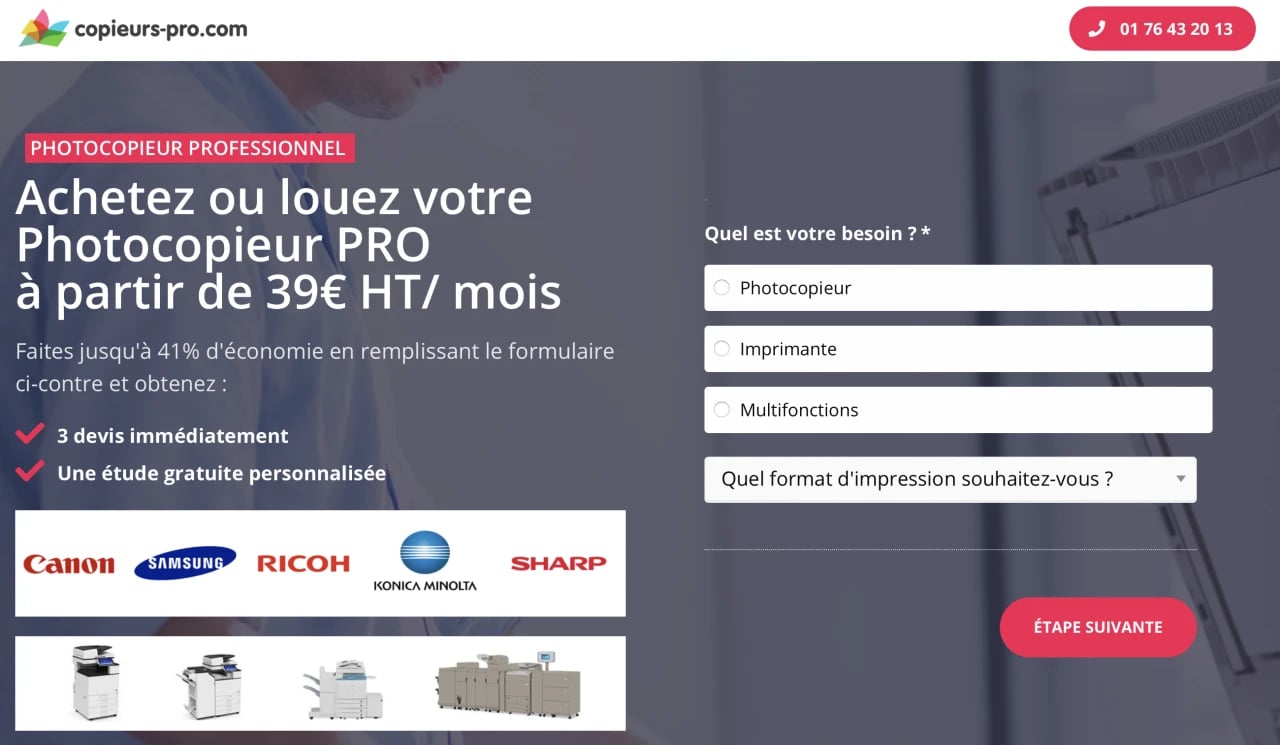
Voici un exemple de landing page réussie dans un contexte B2B.

- La proposition de valeur saute aux yeux.
- Elle est quantifiable : 39 € HT/mois.
- Elle fait une promesse claire : 41 % d'économie en remplissant le formulaire.
- Le formulaire et le CTA sont au-dessus de la ligne de flottaison : on ne peut pas les rater.
- On voit tout de suite la preuve sociale avec des noms qui donnent confiance : Canon, Samsung.
- Les questions du formulaire sont simples et donnent envie de répondre grâce aux cases à cocher et au menu déroulant.
- Le visiteur n'est pas diverti par autre chose (menu, pop-up, etc.).
- Les couleurs sont bien exploitées : elles mettent en valeur les éléments importants.
- On peut regretter une chose : le CTA est neutre. On aurait préféré une proposition plus personnalisée.
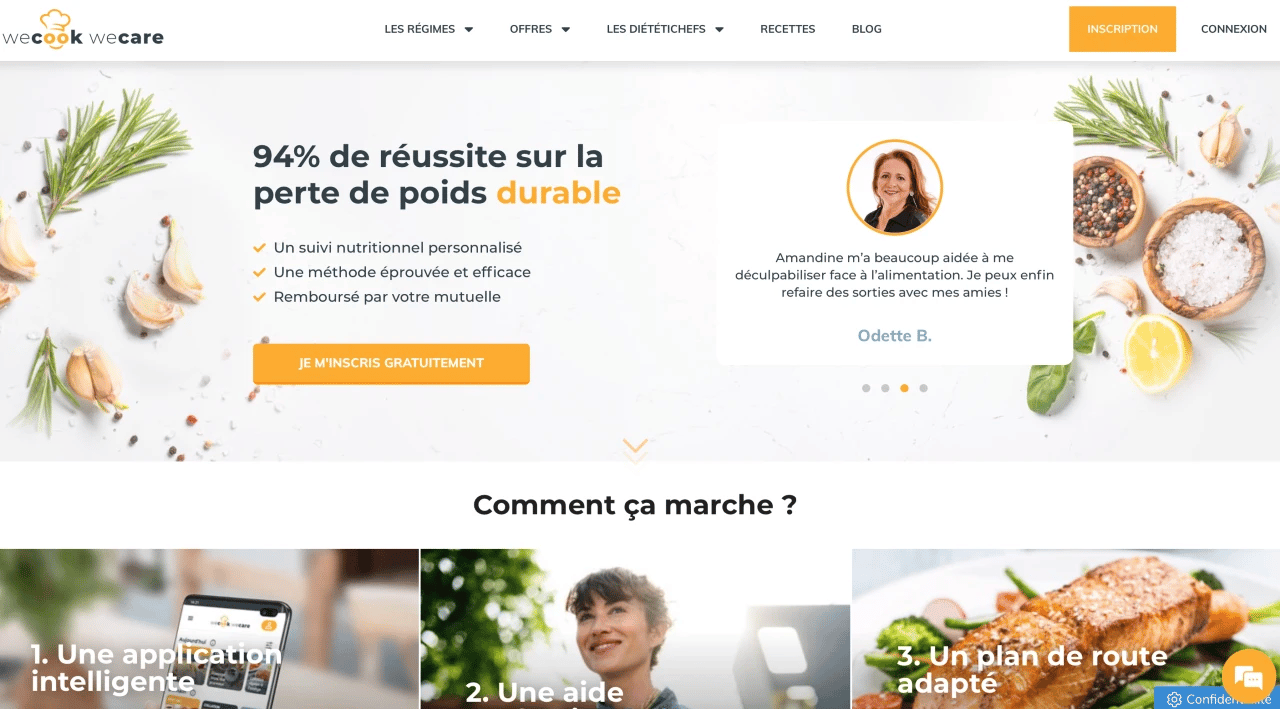
Voici maintenant une landing page pour un service d'aide à la perte de poids.

- Le design et les visuels sont agréables, les couleurs cohérentes et harmonieuses : on a envie de rester.
- La proposition de valeur est bien mise en avant et quantifiable : 94 % de réussite.
- La promesse fait rêver mais reste crédible.
- Trois arguments convaincants sont listés dont un lié aux finances : remboursé par votre mutuelle. C'est très engageant.
- Le CTA propose une inscription gratuite.
- La preuve sociale attire l'œil : les témoignages défilent et créent de la confiance.
- Toutes les informations essentielles sont au-dessus de la ligne de flottaison mais une flèche descendante et la question « comment ça marche ? » incitent à aller voir plus bas pour plus de précisions.
Les landing pages sont des outils puissants pour convertir vos visiteurs en prospects et vos prospects en clients mais cela ne suffit pas. À travers une stratégie de contenu pertinente, vous devez leur apporter les solutions et arguments leur donnant envie d'avancer dans leur parcours client. De plus, en répondant à leurs problématiques, vous instaurez une relation de confiance qui favorise la conversion.
.jpeg)
Nos meilleurs conseils, tous les mois dans votre boite e-mail :
Où nous trouver ?















 18 minutes
18 minutes